Jekyll theme: Adam Blog 2.0
V1.0 by Artem Sheludko, modified by Armando Maynez
Additional features in v2.0:
- automatic sitemap.xml
- automatic archive page with infinite scrolling capability
- new page of posts filtered by a single tag (without needing autopages from paginator V2), also with infinite scrolling
- custom and responsive 404 page
- included linkedin and reddit icons for contact and sharing
- automatic Table of Contents (optional). It behaves as a sticky sidebar (when the screen is wide enough) or inline after the post’s title and metadata
- post tags and social share icons are now a sticky sidebar when the screen resolution permits
- MathJax support (optional per post)
- view on github link button (optional per post)
- read time per post automatically calculated
- SEO meta tags
- tag cloud in the home page
- ‘back to top’ button
- comments ‘courtain’ to mask the disqus interface until the user clicks on it (configurable in _config.yml)
- CSS variables to make it easy to customize colors and fonts
- added several pygments themes for code syntax highlight configurable from the _config.yml file.
- responsive footer menu and footer logo (if setup in the config file)
Features from v1.0
Demo
Check the theme in action Demo
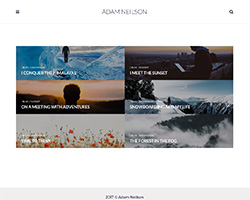
The main page looks like this:

The post page looks like:


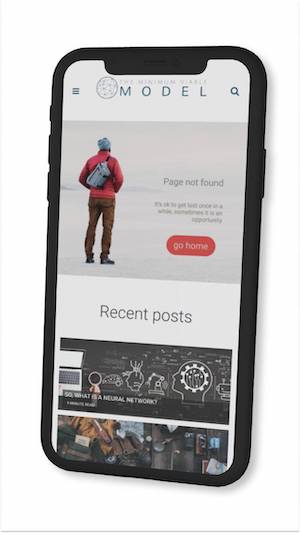
Custom responsive 404:


Installation:
- Fork this repository into your own account (if you use as destination a repository named USERNAME.github.io then your url will be
username.github.io, elseusername.github.io/REPONAME/) - Modify
_config.ymlwith your data - Use the files inside of the
/_posts/directory as templates to modify and create your own blog posts. - Delete images inside of
/assets/img/posts/and upload your own images for your posts. - Make sure Github Pages are turned on in the repository settings, and pointing to the main or master branch (where you cloned this repo)